The Reference To A Bar Chart In Your Report On Advertising Costs Should
You and I sift through a lot of data for our jobs. Data about website performance, sales performance, product adoption, customer service, marketing campaign results ... the list goes on. When you manage multiple content assets, such as social media or a blog, with multiple sources of data, it can get overwhelming. What should you be tracking? What actually matters? How do you visualize and analyze the data so you can extract insights and actionable information? More importantly, how can you make reporting more efficient when you're busy working on multiple projects at once? One of the struggles that slows down my own reporting and analysis is understanding what types of graphs to use -- and why. That's because choosing the wrong visual aid or simply defaulting to the most common type of data visualization could cause confusion with the viewer or lead to mistaken data interpretation. To create charts that clarify and provide the right canvas for analysis, you should first understand the reasons why you might need a chart. In this post, I'll cover five questions to ask yourself when choosing a chart for your data. Then, I'll give an overview of 14 different types of charts you have at your disposal. Charts are perfect for comparing one or many value sets, and they can easily show the low and high values in the data sets. To create a comparison chart, use these types of graphs: Use this type of chart to show how individual parts make up the whole of something, such as the device type used for mobile visitors to your website or total sales broken down by sales rep. To show composition, use these charts: Distribution charts help you to understand outliers, the normal tendency, and the range of information in your values. Use these charts to show distribution: If you want to know more information about how a data set performed during a specific time period, there are specific chart types that do extremely well. You should choose a: Relationship charts are suited to showing how one variable relates to one or numerous different variables. You could use this to show how something positively effects, has no effect, or negatively effects another variable. When trying to establish the relationship between things, use these charts: To better understand each chart and how they can be used, here's an overview of each type of chart. A column chart is used to show a comparison among different items, or it can show a comparison of items over time. You could use this format to see the revenue per landing page or customers by close date. A bar graph, basically a horizontal column chart, should be used to avoid clutter when one data label is long or if you have more than 10 items to compare. This type of visualization can also be used to display negative numbers. A line graph reveals trends or progress over time and can be used to show many different categories of data. You should use it when you chart a continuous data set. A dual axis chart allows you to plot data using two y-axes and a shared x-axis. It's used with three data sets, one of which is based on a continuous set of data and another which is better suited to being grouped by category. This should be used to visualize a correlation or the lack thereof between these three data sets. An area chart is basically a line chart, but the space between the x-axis and the line is filled with a color or pattern. It is useful for showing part-to-whole relations, such as showing individual sales reps' contribution to total sales for a year. It helps you analyze both overall and individual trend information. This should be used to compare many different items and show the composition of each item being compared. Also known as a marimekko chart, this type of graph can compare values, measure each one's composition, and show how your data is distributed across each one. It's similar to a stacked bar, except the mekko's x-axis is used to capture another dimension of your values --rather than time progression, like column charts often do. In the graphic below, the x-axis compares each city to one another. Image via Mekko Graphics A pie chart shows a static number and how categories represent part of a whole -- the composition of something. A pie chart represents numbers in percentages, and the total sum of all segments needs to equal 100%. A scatter plot or scattergram chart will show the relationship between two different variables or it can reveal the distribution trends. It should be used when there are many different data points, and you want to highlight similarities in the data set. This is useful when looking for outliers or for understanding the distribution of your data. A bubble chart is similar to a scatter plot in that it can show distribution or relationship. There is a third data set, which is indicated by the size of the bubble or circle. A waterfall chart should be used to show how an initial value is affected by intermediate values -- either positive or negative -- and resulted in a final value. This should be used to reveal the composition of a number. An example of this would be to showcase how overall company revenue is influenced by different departments and leads to a specific profit number. Chart via Baans Consulting A funnel chart shows a series of steps and the completion rate for each step. This can be used to track the sales process or the conversion rate across a series of pages or steps. A bullet graph reveals progress toward a goal, compares this to another measure, and provides context in the form of a rating or performance. A heat map shows the relationship between two items and provides rating information, such as high to low or poor to excellent. The rating information is displayed using varying colors or saturation. Types of Charts to Use for Your Data
![Download Now: An Introduction to Data Visualization for Marketers [Free Guide]](https://no-cache.hubspot.com/cta/default/53/6ecf26a9-faff-4c16-a2d4-b70751ce8b65.png)
5 Questions to Ask When Deciding Which Type of Chart to Use
1. Do you want to compare values?
2. Do you want to show the composition of something?
3. Do you want to understand the distribution of your data?
4. Are you interested in analyzing trends in your data set?
5. Do you want to better understand the relationship between value sets?
Featured Resource: The Marketer's Guide to Data Visualization
 Download this free data visualization guide to learn which graphs to use in your marketing, presentations, or project -- and how to use them effectively.
Download this free data visualization guide to learn which graphs to use in your marketing, presentations, or project -- and how to use them effectively.14 Different Types of Graphs and Charts for Presenting Data
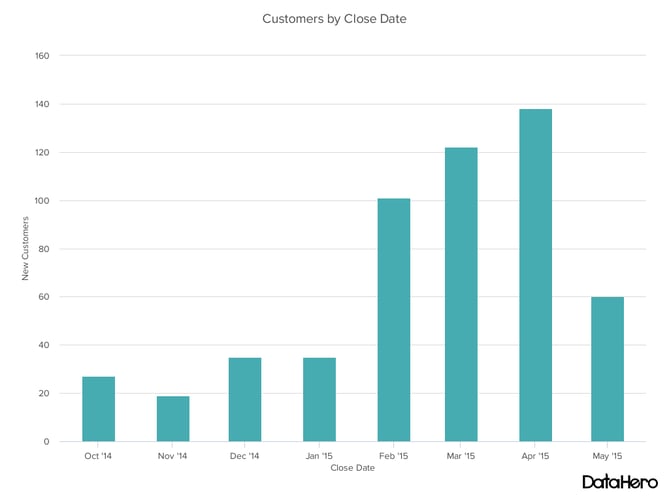
1. Column Chart

Design Best Practices for Column Charts:
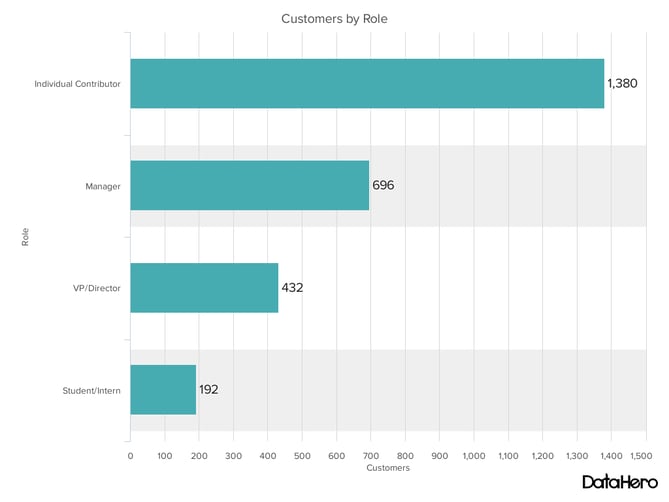
2. Bar Graph

Design Best Practices for Bar Graphs:
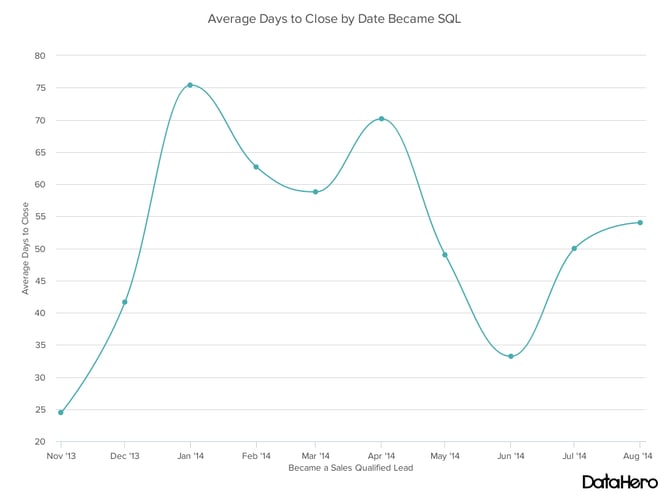
3. Line Graph

Design Best Practices for Line Graphs:
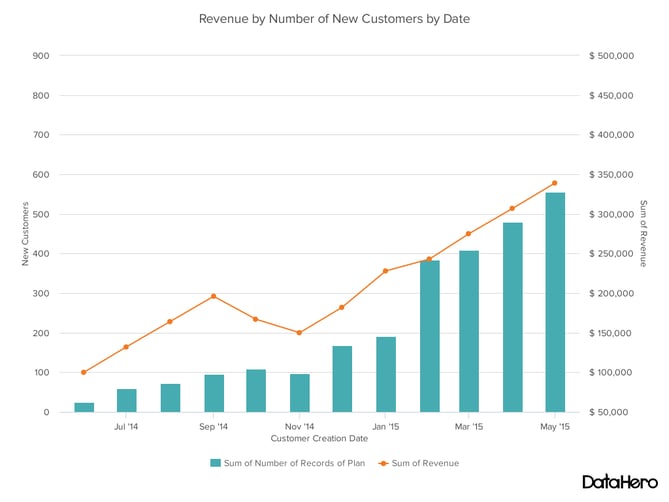
4. Dual Axis Chart

Design Best Practices for Dual Axis Charts:
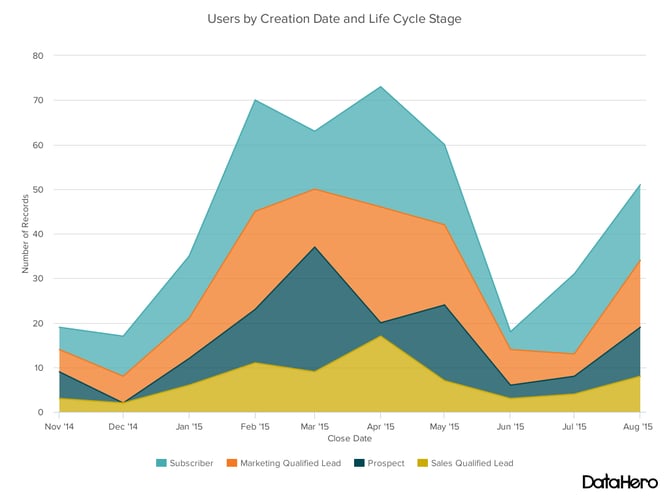
5. Area Chart

Design Best Practices for Area Charts:
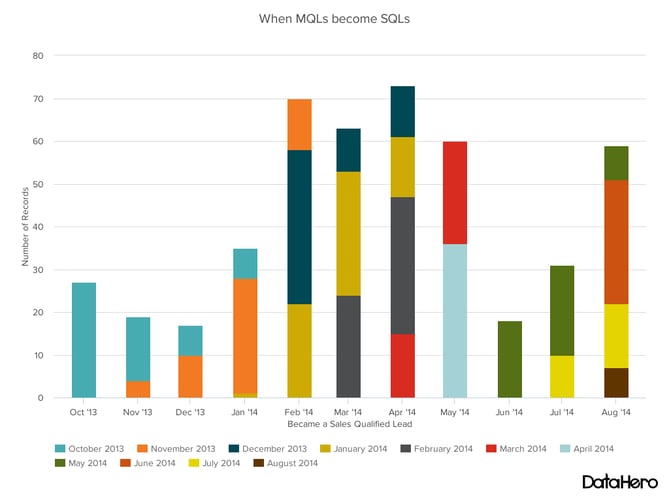
6. Stacked Bar Chart

Design Best Practices for Stacked Bar Graphs:
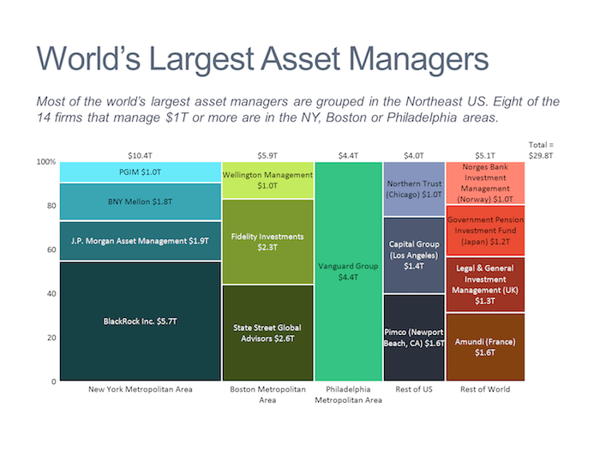
7. Mekko Chart

Design Best Practices for Mekko Charts:
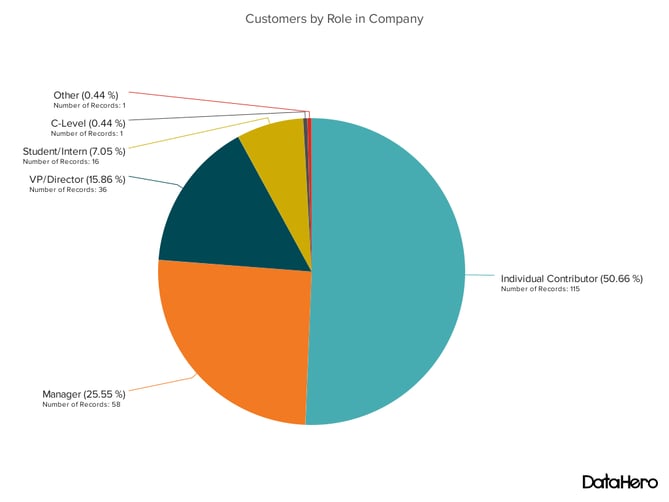
8. Pie Chart

Design Best Practices for Pie Charts:
9. Scatter Plot Chart

Design Best Practices for Scatter Plots:
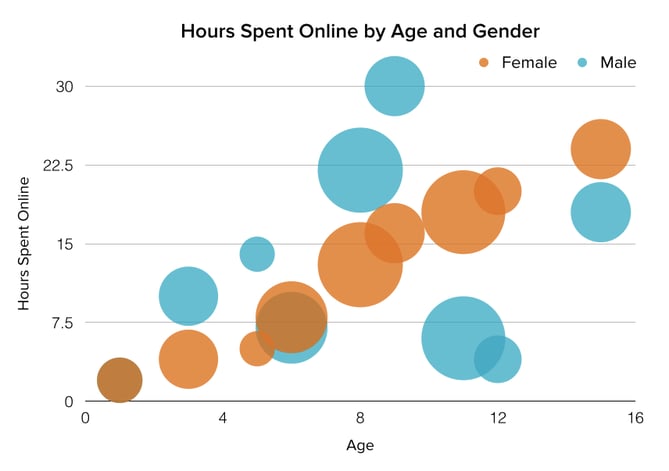
10. Bubble Chart

Design Best Practices for Bubble Charts:
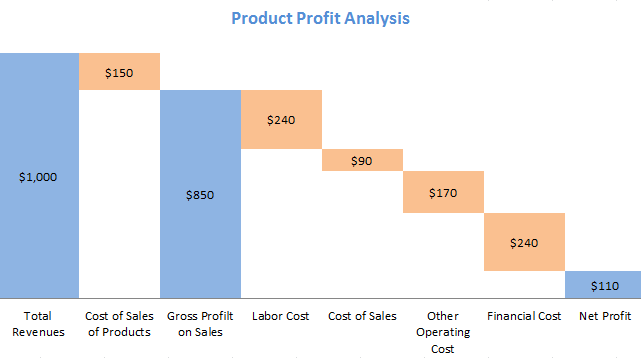
11. Waterfall Chart

Design Best Practices for Waterfall Charts:
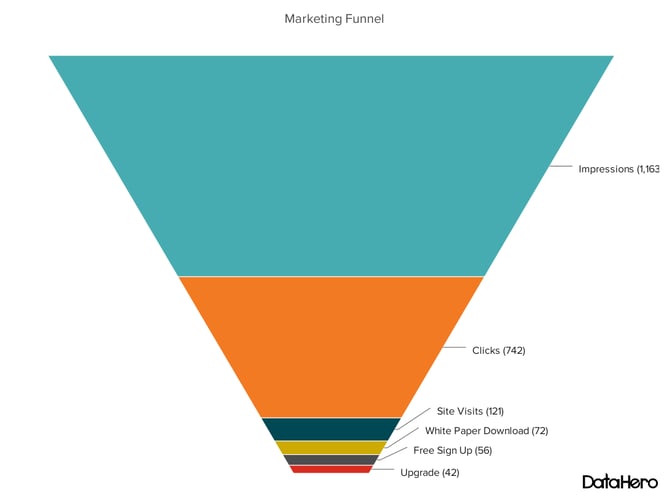
12. Funnel Chart

Design Best Practices for Funnel Charts:
13. Bullet Graph

Design Best Practices for Bullet Graphs:
14. Heat Map

Design Best Practices for Heat Map:
![Blog - Data Visualization [List-Based]](https://no-cache.hubspot.com/cta/default/53/2f02d8fe-c9b0-4078-a3ae-5831c892fbd0.png)

Originally published Nov 9, 2020 10:27:00 PM, updated June 09 2021
The Reference To A Bar Chart In Your Report On Advertising Costs Should
Source: https://blog.hubspot.com/marketing/types-of-graphs-for-data-visualization
Posted by: carsonarring1990.blogspot.com

0 Response to "The Reference To A Bar Chart In Your Report On Advertising Costs Should"
Post a Comment